Steps to integrate CSPanorama Viewer in your application
Step 1. Fill all credentials to Get License Key
Run Pan_API_Configuration.exe from your system. Fill all the credential and generate a configuration file(.cnf file) for your system. Save the Configuration and/or send us the file by email to generate your license.

Image 1: Run the configuration wizard

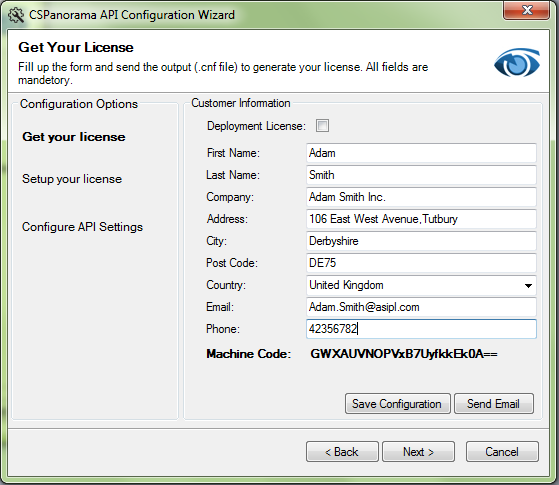
Image 2: Generate the .cnf file by providing your information

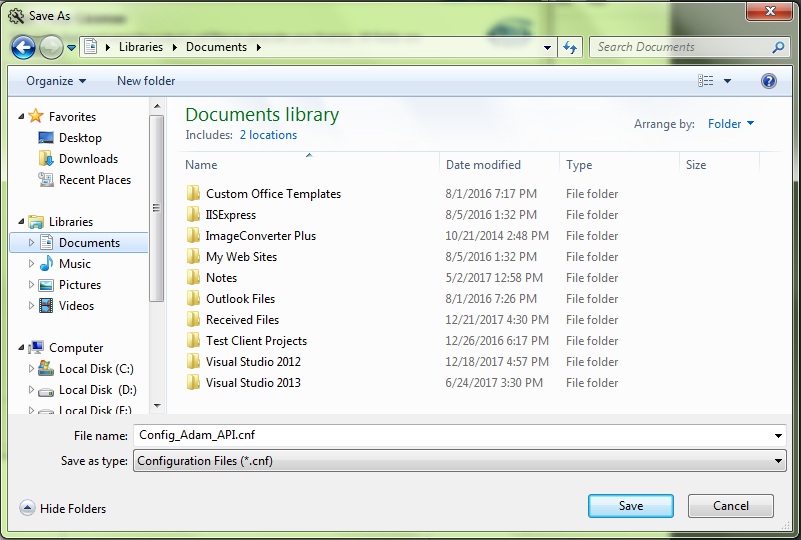
Image 3: Save the .cnf file in your system

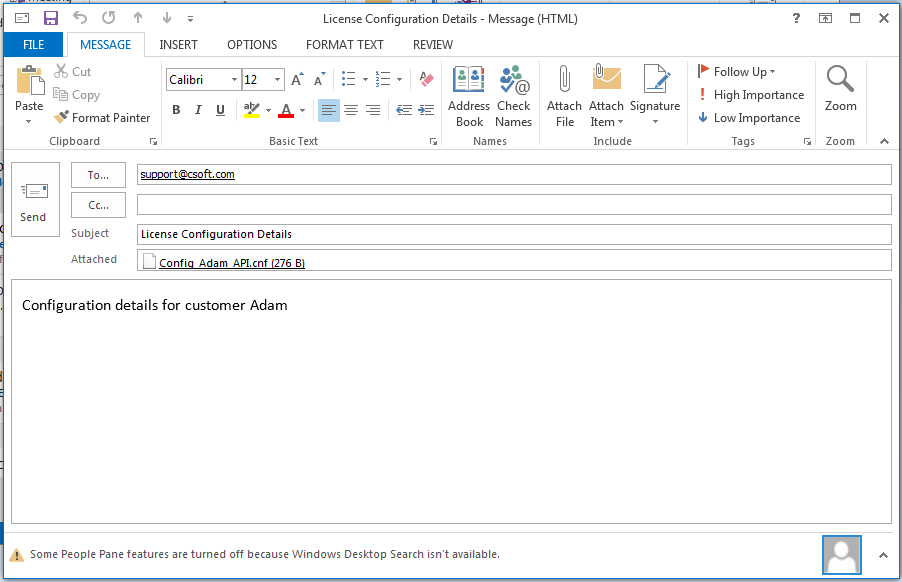
Image 4: send the .cnf file to cspanorama@csoft.com to get the license
Step 2: Setup CSPanorama API License
In Setup your License section, browse the valid license file received from us and upload the license into CSPanorama API web service. The wizard will show the most important features of the license.
Step 3: Configure CSPanorama API Setting
You can also use the Configuration API Setting section of the wizard to setup other required variables of the CSPanorama API. Refer to the image below for details.
Alternatively, you can use the following manual steps to configure the API.
Manually Configure CSPanorama Service
Install CSPanorama Viewer service (.SVC Service) in your IIS (Default Port).
- In the web.config file of the hosted service set the default path from which the files will be viewed.
<add key="serverFolderPath" value="C:/Folder Name/"/>- In the web.config file of the hosted service, edit the ‘LicFilePath’ key and set the value to the path of your trial license file.
<add key="LicFilePath" value="C:/Folder Name/Your_API_License.lic"/>- In the web.config file of the hosted service, set the path of the log file by editing the value of ‘errorLogpath’ key.
<add key="errorLogpath" value="C:/Folder Name/log/Err_Log.txt"/>- In the web.config file of the hosted service, set the path where the annotation files will be saved by editing the value of ‘annotationFolderPath’ key.
<add key="annotationFolderPath" value="C:/annotation_Files/"/>
Step 4: Configure Your Sample Application
Open the sample “SampleAPIApplication.sln” in Microsoft Visual Studio* from the Example folder where you have installed CSPanorama API.
Before running the application, make sure to comment out the below section and put your development license in the AddLicense method.
PanoramaAPI.AddLicense("Your_Development_License_Key")
Step 5: Add CSPanorama Viewer in the Application
Create a div in your web application and set its ID to “Panorama-Viewer” to display the CSPanorama viewer in your application. You can design the viewer as per your wish but you can’t override any property of the div “Panorama-Viewer”.
<div id="sampleDiv”>
…
<div id="Panorama-Viewer"></div>
…
</div>Step 6: Authentication of CSPanorama API License in the Application
Put your CSPanorama API development license key along with your application. In your application add the two dll as mentioned below and call the method.
- Consac.License
- LogicNP.CryptoLicensing
CSPanoramaAPI.AddLicense(“your_development_license_Key”);Step 7: Configure CSPanorama Viewer
In the example application provided, inspect the method FileMetaData(). Put all the essential CSPanoramaAPI methods step by step as shown below to get the file viewed in your div. Call this method in any event to connect with the service to receive the required response.
function FileMetaData() {
PanoramaAPI.setMyConfig({
//Put the Panorama Service URL which is hosted in IIS
PanoramaService: "http://localhost/Service/PanoramaConversionEngine.svc”,
thumbnailSet: "5", //set the number of thumbnails in a set
thumbPageWidth: "180", //set the size of thumbnail width in pixel
thumbPageHeight: "180", //set the size of thumbnail width in pixel
showFileDivId: "#Panorama-Viewer",
annotation: true //set to false if you do not need annotation
});
//Supply the filename from your application logic
PanoramaAPI.fileName = (your filename.extension);
PanoramaAPI.currentPageNumber = 1;
PanoramaAPI.getShowFileJSON();
PanoramaAPI.setRuler();
//show Thumbnails of document. Omit if you don’t want to show //thumbnails
var JsonThumbnail = PanoramaAPI.getThumbnailJSON();
bindThumbnail(JsonThumbnail);
//Get File properties in JSON format. Omit if you don’t want to show file properties
var JsonFileProperties = PanoramaAPI.getFileInfo();
bindFileInfo(JsonFileProperties);
//Get pdf bookmarks in JSON format. Omit if you don’t want to show bookmarks
var JsonBookmark = PanoramaAPI.getBookmarkJSON();
bindBookmark(JsonBookmark);
}



Post your comment on this topic.